S11-04 Vue-动画
[TOC]
基本过渡动画
transition动画
<Transition>:mode? type? duration? appear?,用于在元素或组件的挂载和卸载DOM 时添加动画效果。它通过自动应用 CSS 类名或 JavaScript 钩子函数实现平滑过渡。
在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验:
- React:框架本身并没有提供任何动画相关的API,所以在React中使用过渡动画我们需要使用一个第三方库 react-transition-group;
- Vue:中为我们提供一些内置组件和对应的API来完成动画,利用它们我们可以方便的实现过渡动画效果;
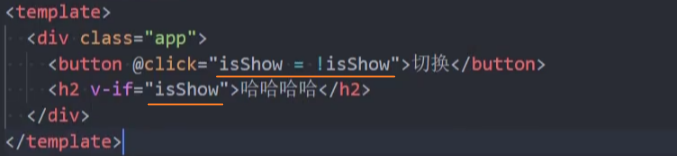
案例:显示和隐藏Hello World
通过下面的代码实现,是不会有任何动画效果的;


没有动画的情况下,整个内容的显示和隐藏会非常的生硬:
如果我们希望给单元素或者组件实现过渡动画,可以使用 transition 内置组件来完成动画;
动画触发条件:Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
- 条件渲染 :使用
v-if或v-show。 - 动态组件:
- 组件根节点:
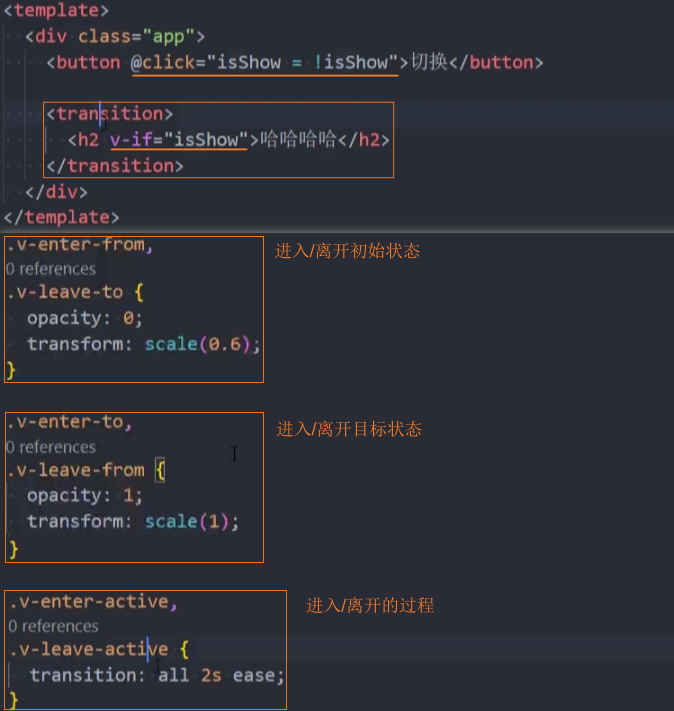
案例:显示/隐藏的动画


<transition>原理
我们会发现,Vue自动给h2元素添加了动画,这是什么原因呢?
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 1、自动嗅探目标元素是否应用了CSS过渡或者动画,如果是则在恰当的时机添加/删除 CSS类名;
- 2、如果
transition组件提供了JavaScript钩子函数,这些钩子函数将在恰当的时机被调用; - 3、如果没有找到JavaScript钩子并且也没有检测到CSS过渡/动画,DOM插入、删除操作将会立即执行;
CSS过渡类名
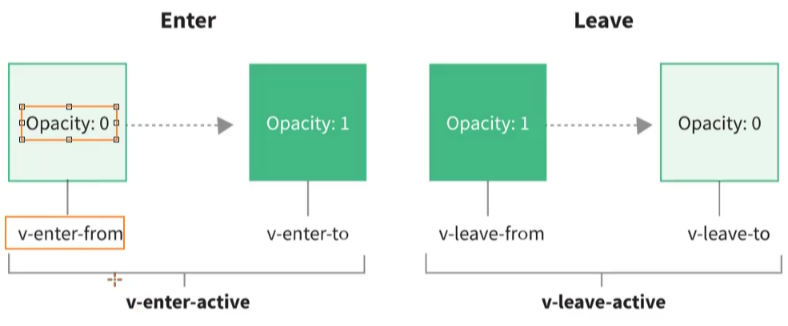
我们会发现上面提到了很多个class,事实上Vue就是帮助我们在这些class之间来回切换完成的动画:
进入阶段:
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。
离开阶段:
v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被删除),在过渡/动画完成之后移除。

自定义类名前缀:CSS过渡类名默认前缀是v-,可以通过 name 属性修改类名前缀,如 name="fade" 对应 fade-enter。
我们可以在上面的案例中增加位移的动画:
.fade-enter-from {
transform: translateX(-60px);
}
.fade-leave-to {
transform: translateX(60px);
}animation动画
前面我们是通过transition来实现的动画效果,另外我们也可以通过animation来实现。
添加位置:animation帧动画只需要在v-enter-active和v-leave-active类中添加,不需要再其他CSS过渡类中添加。


<transition>属性
动画类型 type
type?:animation | transition,用于指定同时使用过渡和动画时监听的动画类型,用于确定过渡时长。
animation:以 CSS 动画animationend事件确定时长。transition:以 CSS 过渡transitionend事件确定时长。
Vue为了知道过渡的完成,内部是在监听 transitionend 或 animationend,到底使用哪一个取决于元素应用的CSS规则:
只用一个:如果我们只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
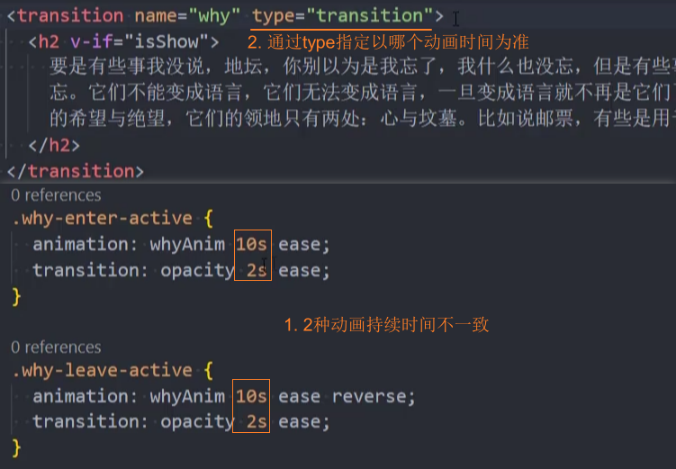
同时使用:如果我们同时使用了过渡和动画,并且某一个动画执行结束时,另外一个动画还没有结束:
- 默认情况下会以时间长的动画作为本次动画的时长。
- 此时我们可以设置
type属性为animation或者transition来明确的告知Vue监听的类型;

注意:不推荐设置type属性,会造成动画突然中断的情况。
过渡时间 duration
duration?:ms,手动指定动画时长,单位:毫秒。
注意:不推荐设置duration属性,会造成动画突然中断的情况。
类型:duration可以设置两种类型的值。
number:同时设置进入和离开的过渡时间,如:duration="3000";html<transition name="why" type="transition" @after-enter="afterEnter" :duration="3000"> <h2 v-if="show">Hello World</h2> </transition>object:分别设置进入和离开的过渡时间,如:duration="{enter: 800, leave: 1000}";html<transition name="why" type="transition" @after-enter="afterEnter" :duration="{enter: 800, leave: 1000}"> <h2 v-if="show">Hello World</h2> </transition>
过渡模式 mode@
mode?:in-out | out-in,默认:in-out,控制进入和离开动画的顺序。
in-out:新元素先进入,旧元素再离开(默认)。out-in:旧元素先离开,新元素再进入,推荐。
问题:我们来看当前的动画在两个元素之间切换的时候存在的问题:

<button @click="show = !show">Toogle</button>
<transition name="why">
<h2 v-if="show">哈哈哈</h2>
<h2 v-else>呵呵呵</h2>
</transition>分析:我们会发现 哈哈哈 和 呵呵呵是同时存在的:
- 这是因为默认情况下进入和离开动画是同时发生的;
- 如果确实我们希望达到这个的效果,那么是没有问题;
设置过渡模式:如果我们不希望同时执行进入和离开动画,那么我们需要设置transition的过渡模式:
in-out: 新元素先进行过渡,完成之后当前元素过渡离开;out-in: 当前元素先进行过渡,完成之后新元素过渡进入;
动态组件切换 <component>
<component>::is key?,用于动态渲染组件或 HTML元素,通过 :is 属性绑定目标类型。常用于实现标签页切换、动态组件加载等场景。
is:string | Component,用于 动态组件 和 解决 HTML 原生元素的解析限制。
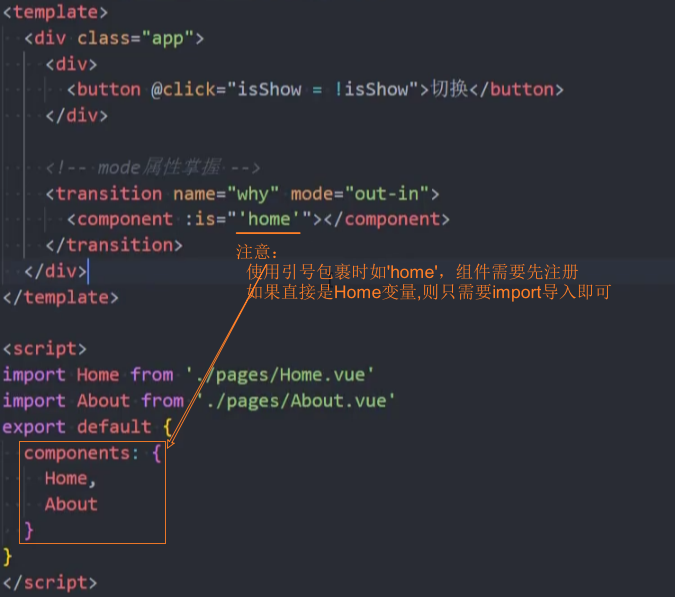
注意:
如果使用引号包裹时如
:is="'home'",组件需要先注册。如果直接使用变量如
:is="Home",则只需要import导入即可。
上面的示例同样适用于我们的动态组件切换:

初次渲染 appear
默认情况下,首次渲染的时候是没有动画的,如果我们希望给他添加上去动画,那么就可以增加另外一个属性appear:
<transition name="why" appear>
<component :is="show ? 'home': 'about'"></component>
</transition>列表的过渡
<TransitionGroup>:tag? move-class? css? ,用于在列表元素的进入、离开和位置变化时应用动画效果,特别适用于动态列表的平滑过渡。
针对单个元素:目前为止,过渡动画我们只要是针对单个元素或者组件的:
- 要么是单个节点;
- 要么是统一时间渲染多个节点中的一个;
针对列表:那么如果希望渲染的是一个列表,并且该列表中添加删除数据也希望有动画执行呢?
- 这个时候我们要使用
<transition-group>组件来完成;
特点:使用<transition-group> 有如下的特点:
- tag属性指定包裹标签:默认不会渲染一个元素的包裹器,但是你可以指定一个元素并以
tag属性进行渲染; - 过渡模式mode不可用:因为我们不再相互切换特有的元素;
- 必须设置唯一的key:内部元素总是需要提供唯一的
key属性值; - 内部元素绑定CSS类:CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身;
基本使用
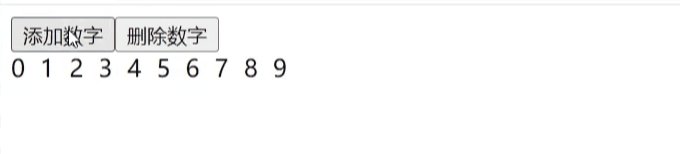
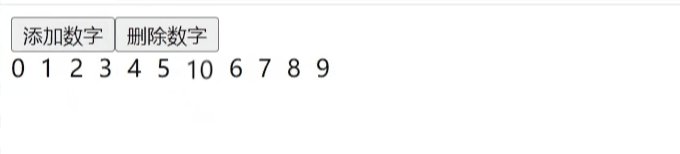
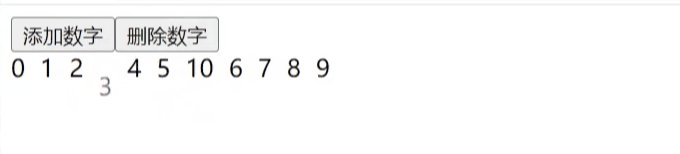
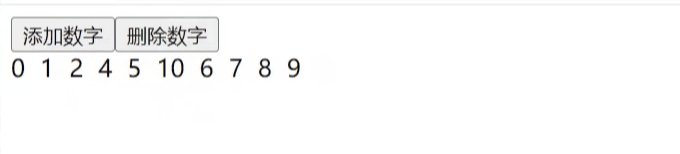
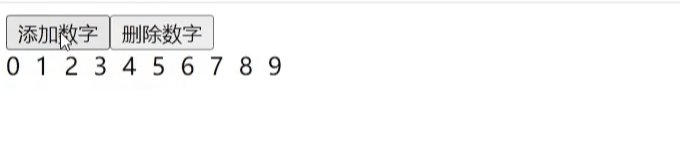
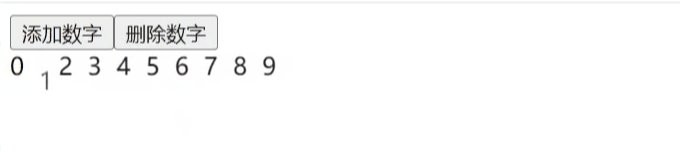
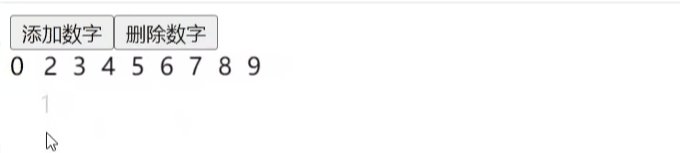
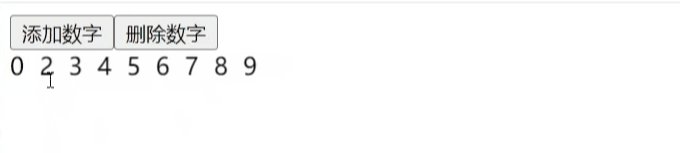
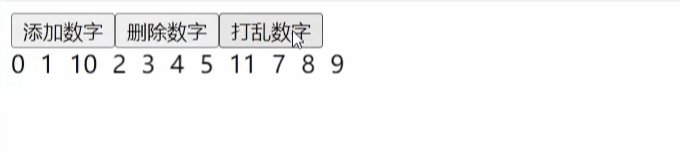
案例:添加/删除一列数字中的某个数字的动画。
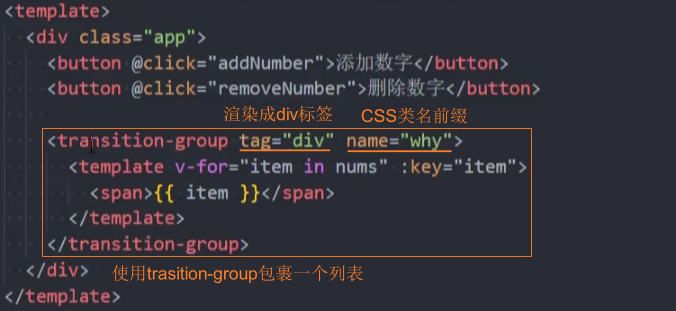
1、在模板中使用trasition-group包裹一个列表

2、在script中添加/删除一个数字。

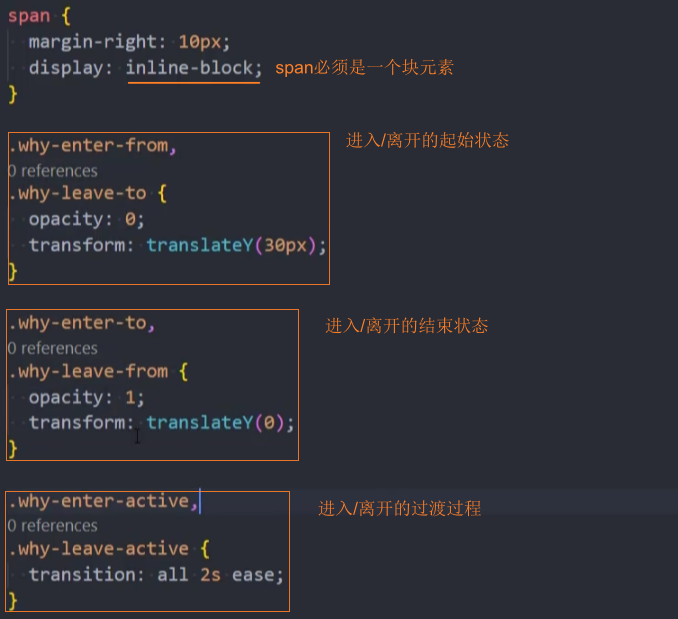
3、设置CSS过渡动画。注意:使用translateY()位移时需要保证span是一个块元素。

4、动画效果

移动动画
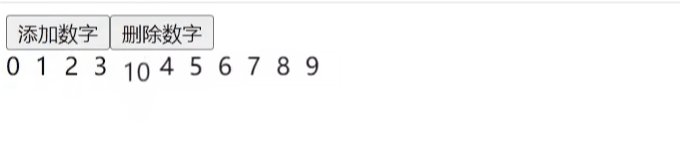
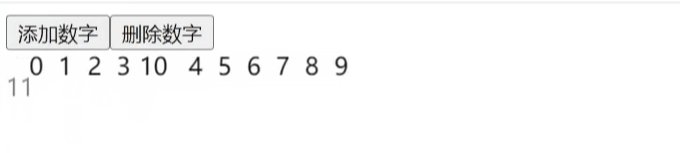
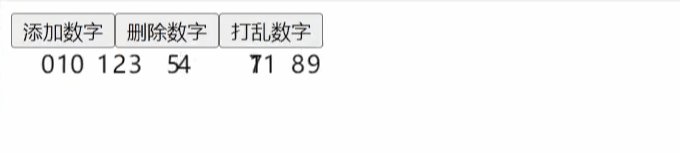
问题:在上面的案例中虽然新增的或者删除的节点是有动画的,但是对于那些其他需要移动的节点是没有动画的:
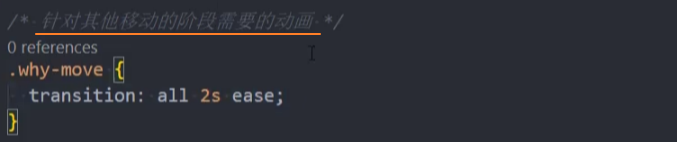
移动动画实现思路:使用新增的 v-move 类实现其他节点的动画。
- v-move会在元素改变位置的过程中应用;
- 像之前的名字一样,我们可以通过name来自定义前缀;
代码实现:
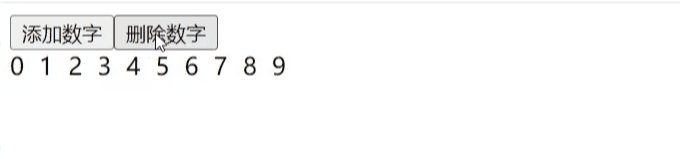
1、添加数字:在CSS中添加 v-move类实现添加数字时其他节点的动画。


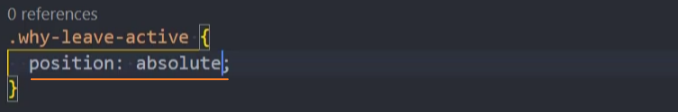
2、定位处理:在离开动画中,为离开的元素设置 position: absolute,避免布局抖动。
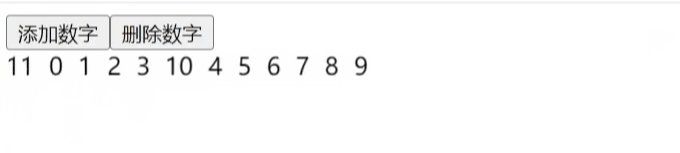
此时删除数字时,由于列表元素的position是在文档流中,其他节点的动画会等删除数字动画完成,才会开始。
可以设置
position: absolute脱离文档流解决该问题。


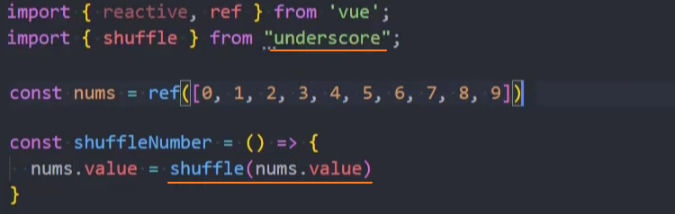
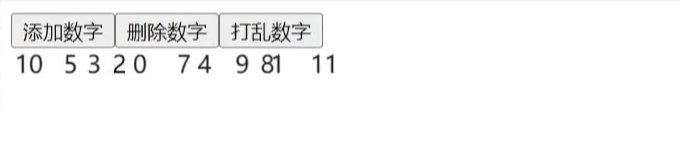
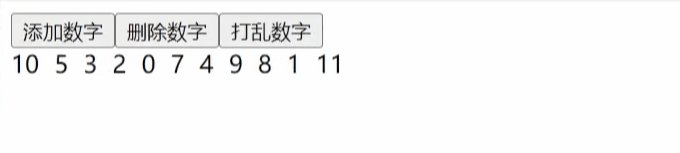
3、打乱数字:使用 underscore 插件的 shuffle() 方法打乱数组的元素顺序。


案例:列表的交错过渡
我们来通过gsap的延迟delay属性,做一个交替消失的动画:

交替过渡案例
<template>
<div>
<input v-model="query">
<transition-group name="list"
tag="ul"
@beforeEnter="beforeEnter"
@enter="enter"
@leave="leave">
<li v-for="(item, index) in showNames" :key="item" :data-index="index">
{{item}}
</li>
</transition-group>
</div>
</template>
<script>
import gsap from 'gsap';
export default {
data() {
return {
query: "",
names: ["abc", "cba", "nba", "dna", "why", "kobe", "james", "curry"]
}
},
computed: {
showNames() {
return this.names.filter(item => {
return item.toLowerCase().indexOf(this.query.toLowerCase()) !== -1
})
}
},
methods: {
beforeEnter(el) {
el.style.opacity = 0;
el.style.height = 0;
},
enter(el, done) {
gsap.to(el, {
opacity: 1,
height: "1.6em",
delay: el.dataset.index * 0.5,
onComplete: done
})
},
leave(el, done) {
gsap.to(el, {
opacity: 0,
height: 0,
delay: el.dataset.index * 0.5,
onComplete: done
})
}
}
}
</script>结合第三方库
animate
animate.css
如果我们手动一个个来编写这些动画,那么效率是比较低的,所以在开发中我们可能会引用一些第三方库的动画库,比如animate.css。
什么是animate.css呢?
- Animate.css is a library of ready-to-use, cross-browser animations for use in your web projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
- Anmate.css是一个已经准备好的、跨平台的动画库为我们的web项目,对于强调、主页、滑动、注意力引导非常有用;
基本使用:
- 第三步:使用animation动画或者animate提供的类;
1、安装animate.css。
pnpm i animate.css2、在main.js中导入animate.css。
import "animate.css";3、使用animation动画或者animate提供的CSS类。
自定义过渡类名
我们可以通过以下 attribute 来自定义过渡类名:
进入阶段:
enter-from-classenter-active-classenter-to-class
离开阶段:
leave-from-classleave-active-classleave-to-class
优先级:他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css. 结合使用十分有用。
使用
animate.css的原理非常简单,就是帮我们提前写好了很多的动画CSS类而已:
源码:可以查看animate.css的源代码;
@keyframes bounce {
from,
20%,
53%,
to {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
40%,
43% {
-webkit-animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -30px, 0) scaleY(1.1);
transform: translate3d(0, -30px, 0) scaleY(1.1);
}
70% {
-webkit-animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -15px, 0) scaleY(1.05);
transform: translate3d(0, -15px, 0) scaleY(1.05);
}
80% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
-webkit-transform: translate3d(0, 0, 0) scaleY(0.95);
transform: translate3d(0, 0, 0) scaleY(0.95);
}
90% {
-webkit-transform: translate3d(0, -4px, 0) scaleY(1.02);
transform: translate3d(0, -4px, 0) scaleY(1.02);
}
}
.animate__bounce {
-webkit-animation-name: bounce;
animation-name: bounce;
-webkit-transform-origin: center bottom;
transform-origin: center bottom;
}使用方法:接下来在使用的时候我们有两种用法:
- 用法一:直接使用animate库中定义的 keyframes 动画名称;
- 用法二:直接使用animate库提供给我们的类;
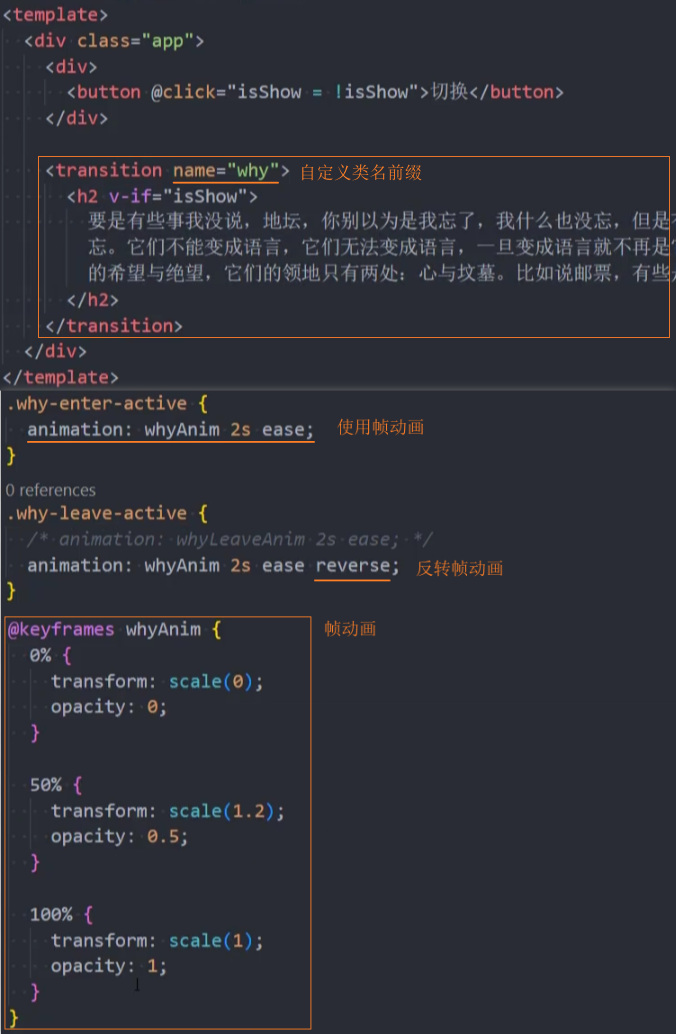
方式一:使用keyframes动画名称
<template>
<div>
<button @click="show = !show">Toogle</button>
<transition name="why">
<h2 v-if="show">Hello World</h2>
</transition>
</div>
</template>
<script>
export default { data: () =>({show: true}) }
</script>
<style scoped>
h2 { display: inline-block; }
.why-enter-active { animation: flip 1s; }
.why-leave-active { animation: flip 1s reverse; }
</style>方式二:使用动画的类名
<template>
<div>
<button @click="show = !show">Toogle</button>
<transition name="why"
enter-active-class="animate__animated animate__lightSpeedInRight"
leave-active-class="animate__animated animate__lightSpeedOutRight">
<h2 v-if="show">Hello World</h2>
</transition>
</div>
</template>GSAP
GSAP
某些情况下我们希望通过JavaScript来实现一些动画的效果,这个时候我们可以选择使用GSAP库来完成。
什么是GSAP呢?
- GSAP是The GreenSock Animation Platform(GreenSock动画平台)的缩写;
- 它可以通过JavaScript为CSS属性、SVG、Canvas等设置动画,并且是浏览器兼容的;
这个库应该如何使用呢?
- 第一步:需要安装GSAP库;
- 第二步:导入GSAP库;
- 第三步:使用对应的API即可;
我们先对库来进行一个安装:
npm install gsapJS钩子
在使用动画之前,我们先来看一下transition组件给我们提供的JavaScript钩子,这些钩子可以帮助我们监听动画执行到什么阶段了。
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
:css="false"
>
<!-- ... -->
</transition>
<script>
export default {
data() {
return {
show: true
}
},
methods: {
beforeEnter() {
console.log("beforeEnter");
},
enter(el, done) {
console.log("enter");
done();
},
afterEnter() {
console.log("afterEnter")
},
enterCancelled() {
console.log("enterCancelled")
},
beforeLeave() {
console.log("beforeLeave")
},
leave(el, done) {
console.log("leave");
done();
},
afterLeave() {
console.log("afterLeave")
},
leaveCancelled() {
console.log("leaveCancelled")
}
}
}
</script>当我们使用JavaScript来执行过渡动画时,需要进行 done 回调,否则它们将会被同步调用,过渡会立即完成。
添加 :css="false",也会让 Vue 会跳过 CSS 的检测,除了性能略高之外,这可以避免过渡过程中 CSS 规则的影响。
GSAP库使用
那么接下来我们就可以结合gsap库来完成动画效果:
<template>
<div>
<div>
<button @click="show = !show">
Toogle
</button>
</div>
<transition
name="why"
@enter="enter"
@leave="leave">
<h2 v-if="show">Hello World</h2>
</transition>
</div>
</template>
<script>
import gsap from 'gsap';
export default {
data() {
return {
show: true
}
},
methods: {
enter(el, done) {
gsap.from(el, {
scale: 0,
x: 200,
onComplete: done
})
},
leave(el, done) {
gsap.to(el, {
scale: 0,
x: 200,
onComplete: done
})
}
}
}
</script>
<style scoped>
h2 {
display: inline-block;
}
</style>GSAP数字变化
在一些项目中,我们会见到数字快速变化的动画效果,这个动画可以很容易通过gsap来实现:

<template>
<div>
<input type="number" v-model.number="counter" step="100">
<h2>{{animatedNumber}}</h2>
<!-- 下面的写法也是可以的 -->
<h2>{{showNumber.toFixed(0)}}</h2>
</div>
</template>
<script>
import gsap from 'gsap';
export default {
data() {
return {
counter: 0,
showNumber: 0
}
},
computed: {
animatedNumber() {
return this.showNumber.toFixed(0);
}
},
watch: {
counter(newValue) {
gsap.to(this, {duration: 1, showNumber: newValue})
}
}
}
</script>